مقدمه ساخت لوگو با فتوشاپ
سلام با آموزش ساخت لوگو با فتوشاپ در خدمت شما هستیم. هدف از این آموزش، آشنایی شما با ترفندهای طراحی آرم و لوگو می باشد. ما با ابزار Marquee tool Elliptical و gradient tool شما را با نحوه طراحی لوگو آشنا خواهیم کرد.
در پایان این آموزش توانایی طراحی هرگونه لوگو را خواهید داشت. همچنین مهارت های جدید در طراحی لوگو بدست می آورید.
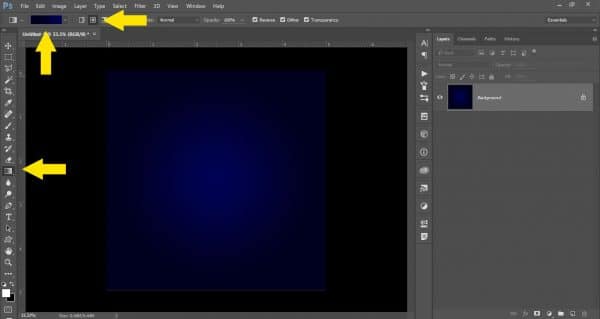
در ابتدا پروژه ای با مشخصات زیر ایجاد می کنیم:
ابزار gradient tool
سپس ابزار gradient tool را از نوار ابزار انتخاب کنید و با تنظیمات زیر بک گراند را رنگ کنید:

در این مرحله می خواهیم یک دایره ایجاد کنیم برای این منظور مانند زیر عمل کنید:
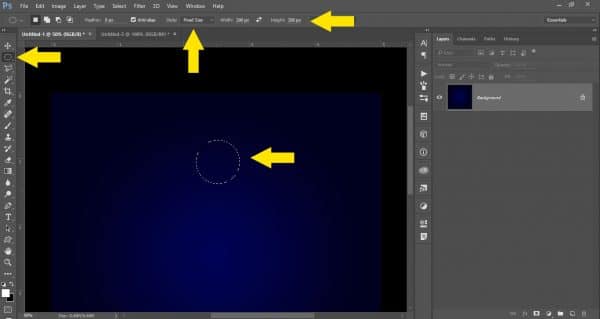
از نوار ابزار، ابزار Marquee tool Elliptical را انتخاب کنید. در قسمت تنظیمات بخش style آپشن fixed size را انتخاب کنید. و سپس مانند زیر یک دایره ایجاد کنید:

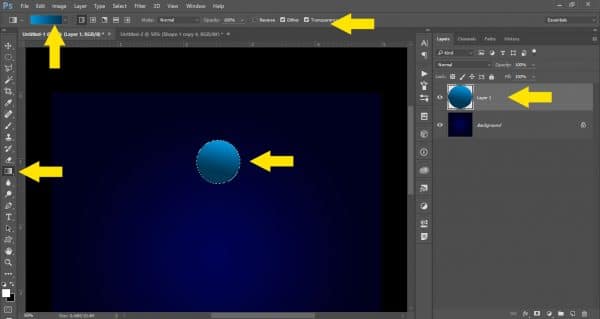
برای رنگ کردن دایره ابتدا یک لایه جدید ایجاد کنید. برای این کار دکمه های ترکیبی Ctrl + Shift + N را از صفحه کلید نگه دارید. با این کار لایه جدیدی ایجاد می شود.
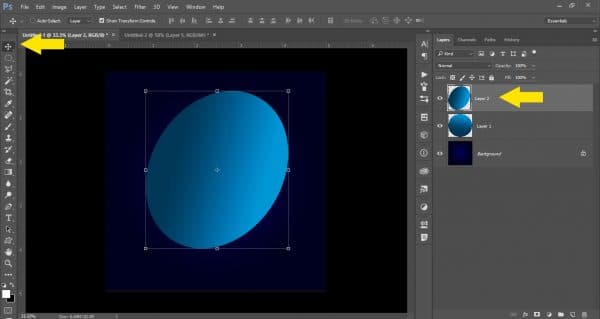
سپس از نوار ابزار با کمک gradient tool دایره را رنگ کنید. و در نهایت با زدن دکمه های Ctrl + D دایره را از حالت انتخاب خارج کنید:

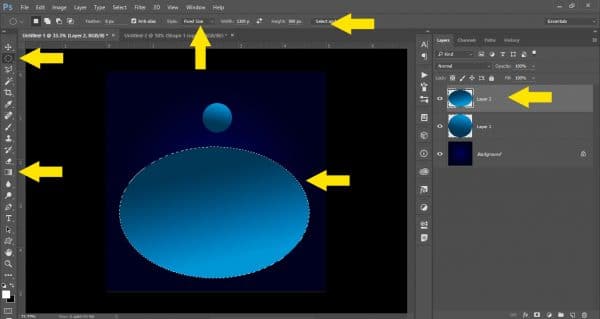
مانند مرحله قبل یک بیضی دیگر ایجاد کرده و با ابزار gradient tool آن را رنگ کنید. برای خارج شدن از حالت انتخاب نیز دکمه های ترکیبی Ctrl + D را از صفحه کلید بزنید.

سپس مطابق تصویر لایه بیضی را با ابزار move به صورت زیر در بیاورید.

ابزار custom shape tool
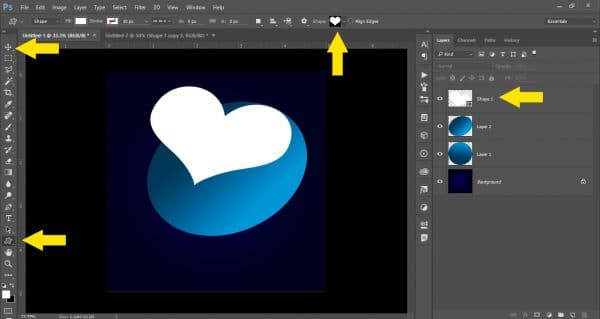
سپس با ابزار custom shape tool شکل قلب را انتخاب کنید و با ابزار move مانند زیر عمل کنید:

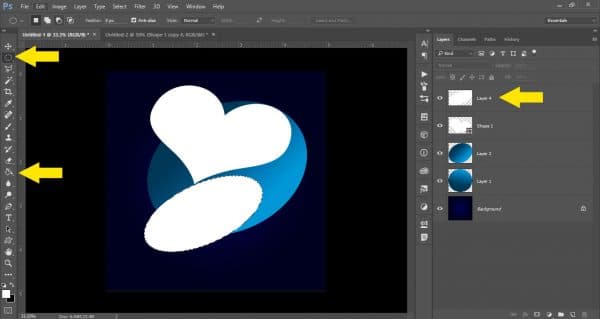
سپس مانند چند مرحله قبل یک بیضی سفید دیگر ایجاد می کنیم. برای این منظور با کمک ابزار Marquee tool Elliptical یک بیضی رسم کنید. پس از آن با دکمه های ترکیبی Ctrl + Shift + N یک لایه جدید ایجاد کنید. سپس با ابزار paint bucket tool آن را با رنگ سفید، رنگ کنید:

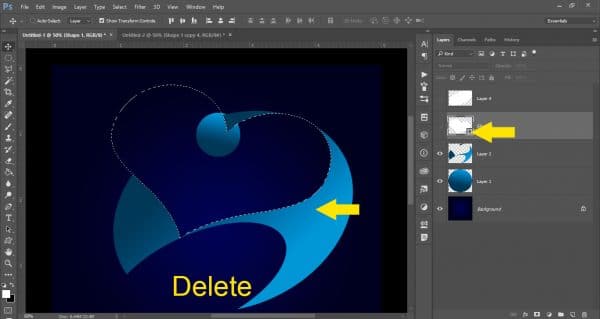
در این مرحله ابتدا بیضی را انتخاب کنید. سپس روی لایه بیضی آبی رنگ رفته و با زدن دکمه delete از صفحه کلید قسمت اضافه را حذف کنید. لایه بیضی سفید را غیرفعال کنید مانند زیر:

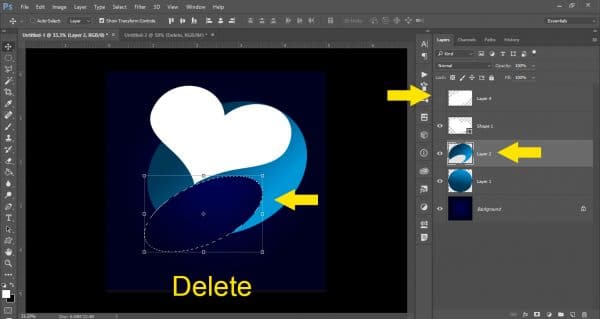
همین کار را برای قلب نیز تکرار می کنیم.
در قسمتی از لایه قلب که در تصویر به آن اشاره شده است.
در حالی که دکمه Ctrl را از صفحه کلید نگه داشته اید کلیک کنید تا به حالت انتخاب در بیاید. و سپس قسمت های اضافی بیضی آبی را پاک کنید. مانند تصویر:

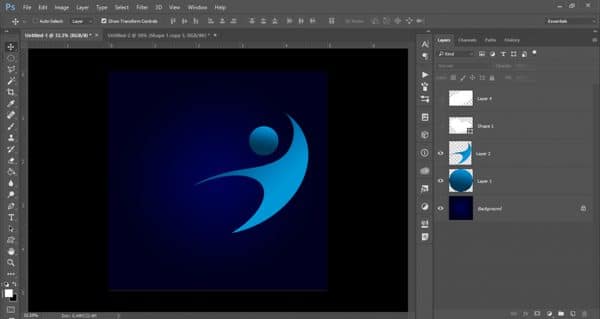
در تصویر میتوانید نتیجه آموزش را مشاهده کنید:

ایجاد بعد برای لوگو
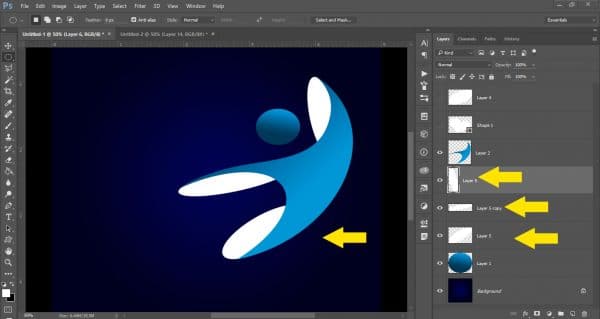
در این بخش می خواهیم به لوگو بُعد بدهیم. برای این کار با توجه به مراحل قبل، سه بیضی ایجاد کرده را سفید کنید. و با ابزار move آن را مطابق زیر در بیاورید:

آموزش ساخت لوگو با فتوشاپ
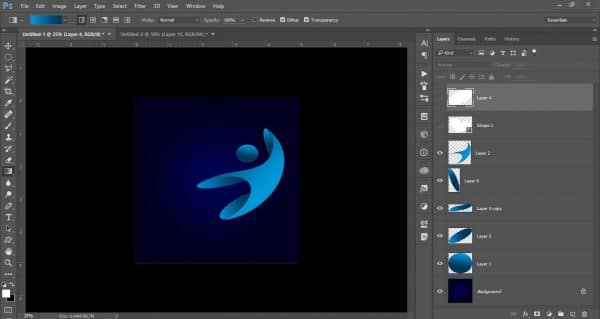
سپس با کمک ابزار gradient tool آن را رنگ کنید:
نتیجه:

ساخت لوگو با فتوشاپ
ممنون از اینکه تا انتهای آموزش با ما همراه بودید. در آینده منتظر آموزش های بیشتر و حرفه ای تر باشید. برای تمرین بیشتر می توانید لوگوی مورد نظر خود را با سلیقه خود طراحی کنید.یادتان باشد لازم نیست حتما تمام تنظیمات مشابه آموزش فوق باشد. میتوانید با اعمال سلیقه در کار، خلاقیت خود را افزایش داده و مهارت بیشتری در طراحی لوگو بدست آورید.
برای اطلاع از اخبار آخرین مطالب و محصولات ما از طریق تلگرام و اینستاگرام با ما در ارتباط باشید .
همچنین شما می توانید برای طراحی لوگوی برند خود با ما تماس بگیرید.
”برای اطلاع از انواع لوگو و تعرفه لوگو , مشاهده نمونه کار، مقاله قیمت طراحی لوگو را به شما پیشنهاد می کنیم”
همچنین برای آموزش های بیشتر کلیک کنید.
با تشکر از توجه شما
استودیو طراحی برگ نارنجی
